Como inscrever uma pessoa em uma vaga
O InHire possui uma página própria de divulgação de uma vaga, através dela o talento consegue se inscrever na vaga.
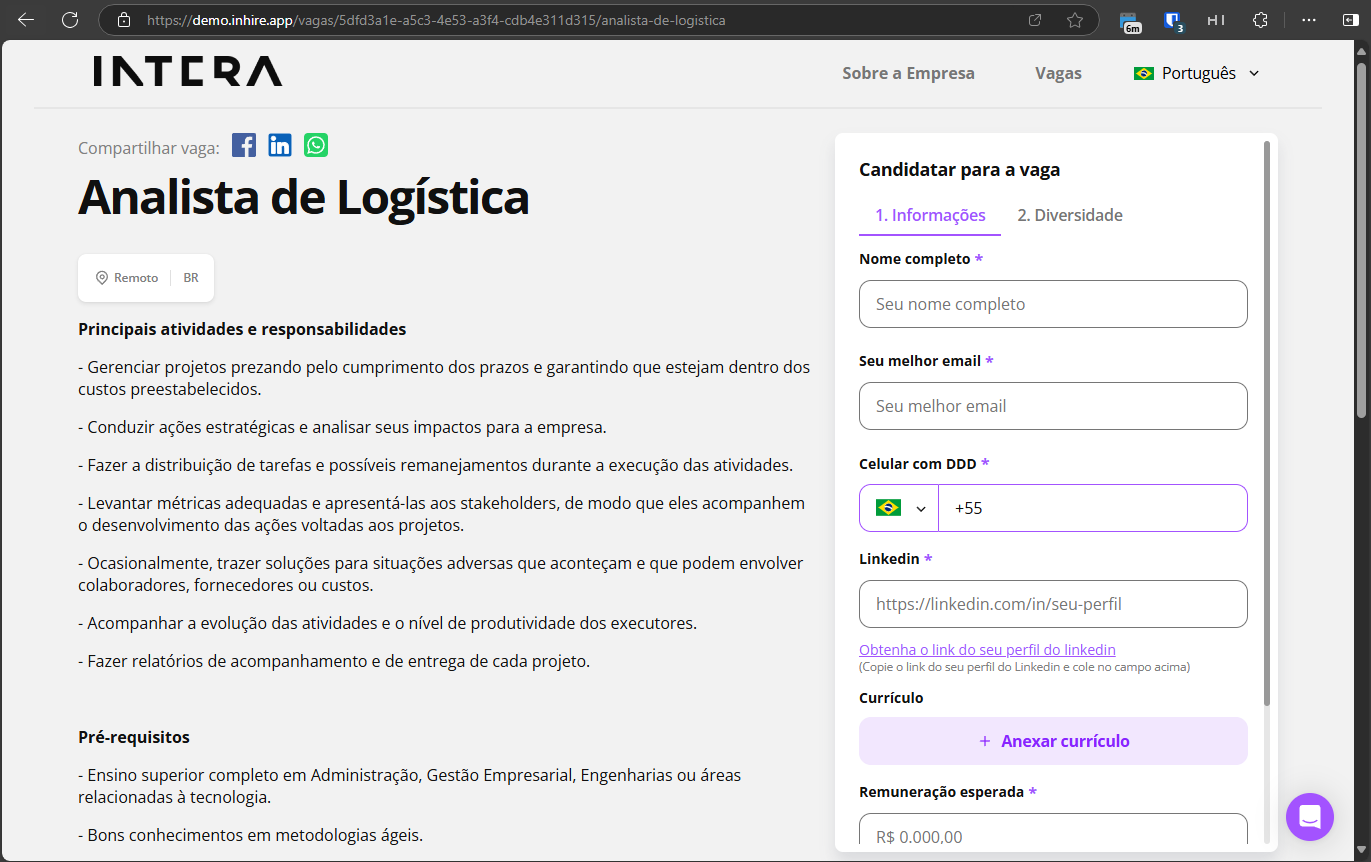
Ex: https://demo.inhire.app/vagas/5dfd3a1e-a5c3-4e53-a3f4-cdb4e311d315/analista-de-logistica

Caso não deseje utilizar a página de divulgação, você pode inscrever um talento em uma vaga diretamente pela API.
Nesse guia iremos mostrar qual o passo-a-passo para inscrever um talento em uma vaga.
Aqui trataremos os termos: TALENTO, VAGA e CANDIDATO.
Composição de uma inscrição (criação de um candidato)
Uma inscrição é composta por:
- Formulário padrão
- Formulário de diversidade
- Formulário personalizado (opcional)
Formulário padrão
A inscrição é vastamente personalizável, do formulário padrão você pode escolher quais campos deseja solicitar ao talento, como:
- Linkedin do talento (pode marcar como obrigatório)
- Pretensão salarial do talento (poder marcar como obrigatório)
- Anexar currículo (pode marcar como obrigatório)
- Localização do talento (não pode marcar como obrigatório)
Formulário de diversidade
O Formulário de diversidade é um formulário que pode ser personalizado para coletar informações sobre diversidade do talento, como:
- Grupos de Diversidade
- Identidade de Gênero
- Orientação Sexual
- Cor ou Raça
- Deficiência
O formulário de diversidade deve ser habilitado para a vaga em questão. Estando habilitado você pode enviar as resposta do talento durante a inscrição.
Formulário Personalizado
O formulário personalizado é um formulário que pode ser criado para coletar informações específicas sobre o talento. Ele utiliza o serviço do Typeform e você deve renderizar o formulário após a inscrição ser confirmada.
Fluxo de uma inscrição
- Obtenha os dados da página de divulgação da vaga
- Renderize o formulário
- Obtenha a URL Assinada para upload do currículo
- Obtenha a URL Assinada para upload do laudo médico (se estiver utilizando)
- Faça o upload dos arquivos
- Submeta a inscrição, já com o resultado dos arquivos
- Obtenha o Formulário Personalizado (se estiver utilizando)
- Renderize o Formulário Personalizado com o Typeform
Montando o formulário de inscrição
Seu formulário pode ser montado conforme sua necessidade e as configurações da página de divulgação da vaga, e ao final submetido para o endpoint de inscrição de candidatura com o payload informado na API.
Como funciona o upload do currículo?
Você deve obter a URL Assinada de upload do currículo realizando uma chamada para seu respectivo endpoint com o atributo fileCategory como resumes.
A resposta desse endpoint deve ser utilizada para realizar o upload diretamente para o S3, que será devolvido com sucesso. Esses dados serão utilizados no payload da inscrição no atributo files.
Como funciona o upload do laudo médico?
Semelhante ao upload do currículo, porém o atributo fileCategory deve ser job-talent-diversity.
Como obtenho as questões do formulário de diversidade?
Quando você fizer a primeira chamada obtendo os dados da Página de Divulgação da Vaga, você receberá no payload o atributo diversity, o qual possuirá questions e introduction. Saiba mais sobre essa chamada aqui Obter dados da Página de Divulgação da Vaga.
Como obtenho o formulário personalizado?
Você deve realizar uma chamada para o endpoint de obter formulário personalizado e receberá o typeformId, type e jobId. Com esses dados você pode renderizar o formulário personalizado, se estiver usando React, utilize essa biblioteca:
Typeform React Embed Library
Deve passar como campos hidden o job_id e talent_id e o type como subscription.
Exemplo:
import { Widget } from "@typeform/embed-react";
<Widget
enableFullscreen={isMobile}
hidden={{
job_id: jobId,
talent_id: jobTalent?.talentId || "",
type: "subscription",
}}
id={typeformId}
inlineOnMobile
onSubmit={() => yourFunction()}
/>;
Lembrando que é essencial que o formulário personalizado seja renderizado após a inscrição ser confirmada, pois o jobTalent.talentId é gerado após a inscrição.
O Typeform renderiza o formulário em um iframe e você pode utilizar o onSubmit para realizar ações após o formulário ser submetido, como fechar um modal.
O funcionamento do Typeform é independente do InHire e assíncrono. Ele irá receber as respostas e acessar um webhook do próprio InHire nos enviando as respostas. Armazenaremos essas respostas e você pode acessá-las através da API.
Como enviar Campos Personalizados para serem salvos no Talento e/ou Candidatura?
Você pode enviar campos personalizados para serem salvos no talento e/ou candidatura. Para isso, você deve enviar esses campos no payload da inscrição, no atributo customFields.
Para obter quais Campos Personalizados estão disponíveis, você deve realizar uma chamada para o endpoint de obter campos personalizados.